RubyKaigi2019お疲れ様でした。相変わらず濃厚な3日間でした。
詳しいレポートは後日書こうと思うのですが、RubyKaigi中に知ることが出来たRuby製のフロントエンドフレームワークOvtoを今回試してみました。
RubyKaigi中での詳解スライドは次です。
簡単なOvtoの解説
OvtoはRubyのコードをJavaScriptに変換するOpalとJavaScriptのフロントエンドフレームワークHyperappを組み合わせた、RubyでSPAを構築するライブラリです。
仕組みをざっくり解説すると、Rubyのコードで作成したVirtualDOMをHyperappのコードでDOMを構築するといった感じです。初めのVirtualDOMだけRubyで作ってあとはHyperappに描画をお任せするというのが良い割り切りだなと思いました。
Rubyだけでリッチなフロントエンドを開発出来るのが興味深いです。
TODOリストの実装。
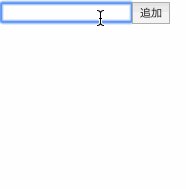
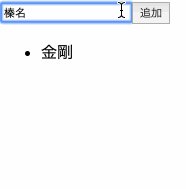
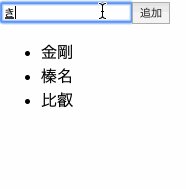
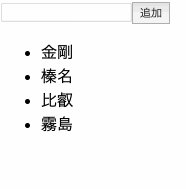
TODOリストの作成をOvtoで実装してみました。
require 'ovto' class MyApp < Ovto::App class State < Ovto::State item :todo, default: '' item :list, default: [] end class Actions < Ovto::Actions def change_input(value:) { todo: value } end def add_todo(value:) state.list.push(value) { list: state.list, todo: '' } end end class MainComponent < Ovto::Component def render o 'div' do o 'div' do o 'input', type: 'text', onchange: ->(e) { actions.change_input(value: e.target.value) }, value: state.todo o 'button', { onclick: ->(_e) { actions.add_todo(value: state.todo) } }, '追加' end o 'div' do o 'ul' do state.list.each do |item| o 'li', item end end end end end end end MyApp.run(id: 'ovto')
Ovto::App を継承したクラス内で、Ovto::State を継承したStateのクラス、Ovto::Actions を継承したActionsのクラス、 Ovto::Component を継承したコンポーネントのクラスを実装しています。
Stateのクラス内では item メソッドで名前とデフォルト値を与えて実装します。
Actionsのクラス内ではコンポーネントから実行するメソッドを定義します。メソッドの中から定義したStateを読むことが出来ます。
Componentのクラス内では render メソッド内で o メソッドを使ってDOMを構築していきます。
o メソッドは第一引数に名前、第二引数に属性、第三引数にテキストを入力し、ブロック内でさらに o メソッドを使ってさらに内部で o メソッドを使ってDOMをネストさせていくことが出来ます。
以上のコードを実際に動かしたのが次になります。

ちゃんとしっかり動いています。
雑感
RubyだけでSPAを作れるというのがとても興味深いです。StateもActionも特に実装するのに難しいと言うことはありません。
ただコンポーネントの実装だけ o メソッドを使って文字列でタグを書くというのがちょっととっつきづらいかなという印象です。これはまぁHyperappでも h メソッドを使っているのでそんなものかなという気もします。JSXのようなものを実装するといい感じかなーと思いました。
JSの環境構築等面倒なこともあるので、そういうのに疲れている場合は割とありな気がします。さくっとアプリを作りたい時に活用していきたいなと個人的には思いました。